| Производитель | Evolution Gaming |
| Кол-во линий | 4788 |
| Кол-во барабанов | 31 |
| Фриспины | Нет |
| Бонусный раунд | Есть |
| Мобильная версия | Нет |
| Игра на удвоение | Есть |
Играть в Bingo Bonanza в онлайн казино:
Шпаргалка по часто используемым CSS селекторам
1 часть Программируем скринсейвер для Илона 2 часть Красивый проект с трёхмерной графикой в браузере 3 часть Игра «Собери пирамиду» 4 часть Адаптируем «Пирамиду» для игры на смартфонах 5 часть Делаем сами себе игру для Android 6 часть Делаем Шар судьбы на CSS Когда мы делали Шар судьбы на CSS, то встретили там родственные селекторы. Тогда мы про это поговорили вскользь, теперь разберём поглубже. Селектор в CSS — это когда мы за один раз выбираем все элементы, которые подходят под нужные нам критерии. Например, на странице везде у нас установлен размер шрифта в 14 пикселей, а мы хотим сделать так, чтобы первый абзац после каждого подзаголовка был красным. Для этого можно сделать отдельный стиль и привязать его ко всем первым абзацам в разделах, но у такого решения есть минус.
Значение слова СЕЛЕКТОР. Что такое СЕЛЕКТОР?
Если мы будем добавлять текст в какие-то разделы, то нам нужно будет следить за тем, чтобы указанный стиль был прописан только у первого абзаца. Это легко сделать, когда на сайте одна страница, а если их сто и все постоянно обновляются? Чтобы не искать все первые абзацы вручную, используют селекторы — в них указывают нужные критерии, а браузер сам смотрит, какие элементы под них подходят.

Как только что-то подходит — к нему применяется стиль, прописанный в этом селекторе. Для создания соседнего селектора в CSS используется плюс: Он сработает только в том случае, когда второй элемент на странице идёт сразу после первого. В примере из начала статьи стоит такая задача: выделить красным цветом все первые абзацы разделов — те, которые идут сразу после заголовков второго уровня.
Чтобы автоматически найти все такие абзацы, используем соседний селектор: Если после подзаголовка идёт, например, картинка, а только потом абзац — стиль не сработает, потому что элементы должны быть соседями, отсюда и название. Сделаем страницу с соседними селекторами и покрасим первые абзацы в красный. За основу возьмём статью про спринты в программировании: У команды разработчиков есть большой проект, где нужно сделать много разных вещей: — придумать архитектуру всего сервиса, — написать серверную часть, — сделать вёрстку и дизайн для мобильных приложений, — выпустить сайт, который может делать то же самое, что и приложения, — предусмотреть интеграцию с другими сервисами, — сделать авторизацию через популярные соцсети. Времени на всё — 6 месяцев, и кажется, что этого достаточно. Но это может быть обманчиво, потому что команда расслабляется, каждый начинает делать что-то своё, а за месяц до финала выясняется, что вместе эти отдельные части работать не будут.
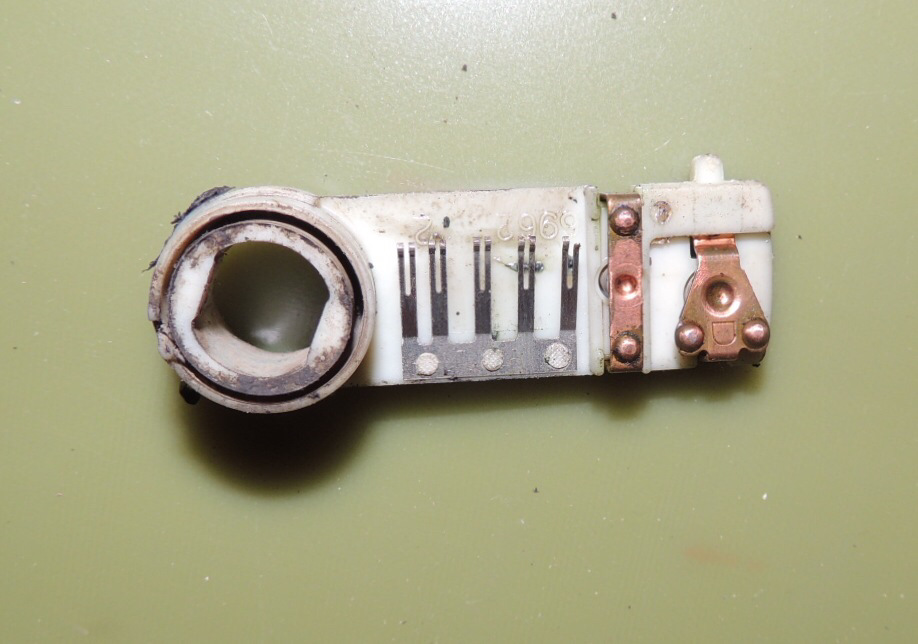
Селектор АКПП датчик положения, за что отвечает и где находится
Например, сервер не отдаёт данные в нужном формате для веб-страницы, приложения хранят данные только у себя и не умеют отправлять их на сервер, а авторизация в соцсетях работает только на Андроиде. Спринт — это небольшой фиксированный отрезок времени, в который команда делает какую-то ограниченную часть проекта. Например, команда может двигаться двухнедельными спринтами, с каждым спринтом добавляя в проект новые возможности.
Задача спринта — чтобы по его итогу что-то работало. Например, если мы взяли в спринт единую авторизацию в сервисе, то к концу спринта она должна работать и быть протестированной. Нельзя к концу спринта сказать «Ой, ну ничего, в следующий раз доделаем». Если соседние селекторы выбирают тех, кто стоит рядом по соседству, то родственные выбирают те элементы, у которых есть общий родитель и которые стоят на одном уровне вложенности.

Для обозначения родственного селектора используется тильда: Звучит сложновато, покажем на примере. Допустим, мы хотим, чтобы в основной статье все заголовки второго уровня, которые идут после первого, были написаны тонким шрифтом.
Для этого мы создаём родственный селектор: А теперь добавим внутрь страницы врезку, где тоже будет заголовок второго уровня. К нему этот стиль с тонким начертанием уже не применится — у него нет общего родителя с заголовком h1. Следите за руками: У команды разработчиков есть большой проект, где нужно сделать много разных вещей: — придумать архитектуру всего сервиса, — написать серверную часть, — сделать вёрстку и дизайн для мобильных приложений, — выпустить сайт, который может делать то же самое, что и приложения, — предусмотреть интеграцию с другими сервисами, — сделать авторизацию через популярные соцсети.
Силектор акпп - Авито Объявления во всех регионах.
Например, сервер не отдаёт данные в нужном формате для веб-страницы, приложения хранят данные только у себя и не умеют отправлять их на сервер, а авторизация в соцсетях работает только на Андроиде. Например: — сделать единую авторизацию и протестировать её на всех платформах, — настроить синхронизацию между устройствами, — выработать единую систему сообщений об ошибках. Нельзя к концу спринта сказать «Ой, ну ничего, в следующий раз доделаем». Первая часть обучения всегда бесплатная, чтобы попробовать и найти то, что вам по душе. Селекторы — это шаблоны, которые используются для привязки стилевых свойств к элементам в документе. Вы можете задать стиль для всех элементов или сократить выбор с помощью определённого селектора. Селекторы типа выбирают элементы HTML-документа по их тегу. Например, селектор Это было прекрасное раннее утро. Погладил кота, набрался решимости и открыл для себя новый мир вёрстки. Здесь в синий цвет окрасятся «не так страшно» и «всё сразу станет ясно.».
Псевдоклассы — это простые селекторы, позволяющие выбирать элементы на основе информации, которая находится за пределами DOM-дерева или которую невозможно выразить с помощью простого селектора. Они также могут быть динамическими, то есть элемент может терять и приобретать псевдокласс, пока пользователь взаимодействует с этим элементом, например наводит на кнопку.

 1.Русский Вулкан
1.Русский Вулкан  2.Вулкан Клуб
2.Вулкан Клуб  3.GMSlots
3.GMSlots  4.MaxBet
4.MaxBet  5.Eldorado Club
5.Eldorado Club  6.Joycasino
6.Joycasino